Bei der Kombination von Typo3 und dem CSS-Framework Yaml trat folgendes Problem auf:

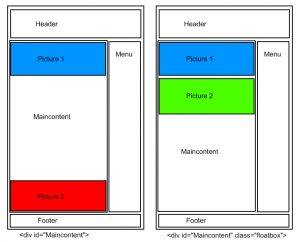
Bei dem Einfügen von mehreren Typo3-Contentelementen vom Typ Text m/Bild wurde das letzte Inhaltselement immer an dem Seitenende platziert (rot). Eine nähere Untersuchung ergab, dass die folgende, von Typo3 generierte HTML-Zeile die Ursache für dieses unerwünschte Verhalten war:
<div class=“csc-textpic-clear“></div>
Im Yaml-Forum fand ich den entscheidenden Hinweis zur Lösung dieses Problems. Man muss der umgebenden Div-Box die Klasse floatbox zuweisen. Eine Erklärung dieser Klasse findet man in der Yaml-Dokumentation. Mit der Klasse floatbox werden die Text mit Bild Inhaltselemente wieder richtig platziert (grün).